
Temporary Developments
Temporary Developments is currently operating as a container for a series of short collaborations to be conducted over the coming semester (February - May 2016) in the hopes that it will eventually inform a sustainable studio practice that can be applied outside the boundaries of academia.
Work with collaborators will take place in three week bursts (details outlined in internal structure).
The studios visual identity will be built around each of the individual collaborations (details outlined in logo construction).

Internal Structure
1. A text message sent a week in advance to confirm collaboration.
2. Confirming location of physical studio / documenting our working space. All photos will be taken with either a point and shoot or iPhone for ease of documentation and aesthetic consistency.
3. One interview/discussion will be conducted. We will record the first hour: any discussion occurring after the hour will be left undocumented.
4. Set up for first of three working weeks, should ideally occur in the initial interview and will consist of a secondary set of rules.
5. The first week is ideally a means for setting up a working practice i.e. choosing mediums/tools, picking a faculty advisor to consult for any technical or conceptual questions.
6. The next two days will be used for short sprints (rapid production, something along the lines of the 10 posters in 1 hour project. Ideally this would be a type of assemblage i.e. content generated in the first week would be used to rapidly construct smaller sketches at high pace and volume).
7. The following five days would used for assembling all of the content generated and beginning to analyze/respond to it. At this point we would start thinking about how it should be digitally documented.
8. One physical installation would ideally be created as part of the analysis. (something final?)
9. One week of isolation, this is both to allow for contemplation and to catchup on any work that doesn’t get finished during the previous to weeks/give some buffer room.

Logo Construction

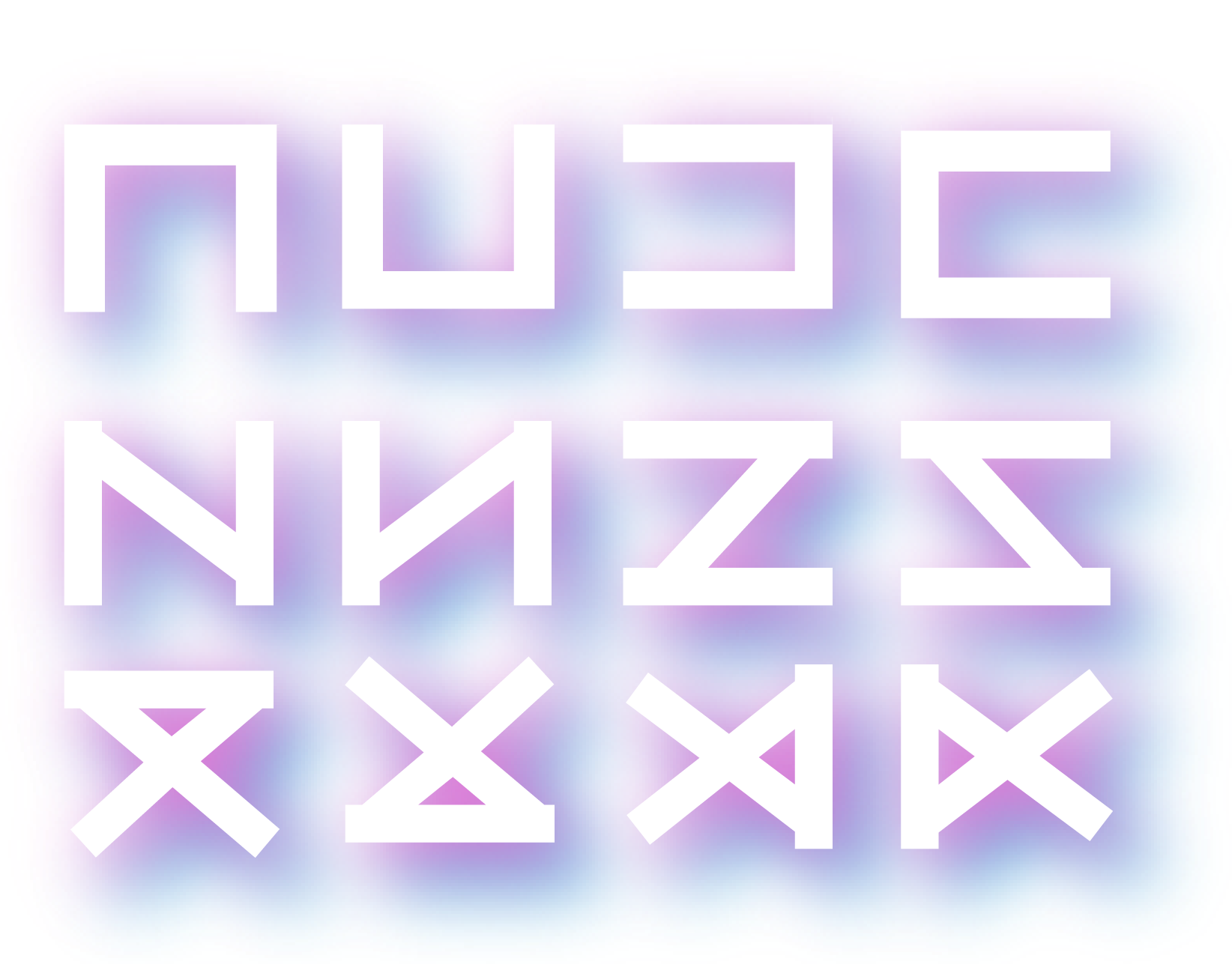
The studios logo-mark will operate in two parts. A primary web iteration will be constructed using three.js to allow them to be responsive, editable, and fully exploit the capabilities of modern browsers. This will be a four part symbolic system that exists only within the confines of the Temporary Developments website. Outside of the site, a flexible (but static) logo mark will be used to reference the network of symbols as well as the various reading patterns that begin to surface if the network is compressed to a two dimensional plane.
Ideally the logo should be a byproduct of the initial conversation/in response to issues brought up during the discussion. Ideally the logo starts to become a representation of the studios relationship to the collaborator, something having the same symbolic function as a portrait.
From wikipedia: A portrait is a painting or other artistic representation of a person, in which the face and its expression is predominant. The intent is to display the likeness, personality, and even the mood of the person. For this reason, in photography a portrait is generally not a snapshot, but a composed image of a person in a still position. A portrait often shows a person looking directly at the painter or photographer, in order to most successfully engage the subject with the viewer.
Or maybe: A portrait is a digital response to a person in which their face ( google definition: the surface of a thing [in this case my collaborators practice], especially one that is presented to the view or has a particular function, in particular.) and its expression is predominant. The intent is to display personality. A portrait, to me, exists to illustrate any preconceived notions about my collaborators, it become a representation of my expectation (honesty).